Danaplaza
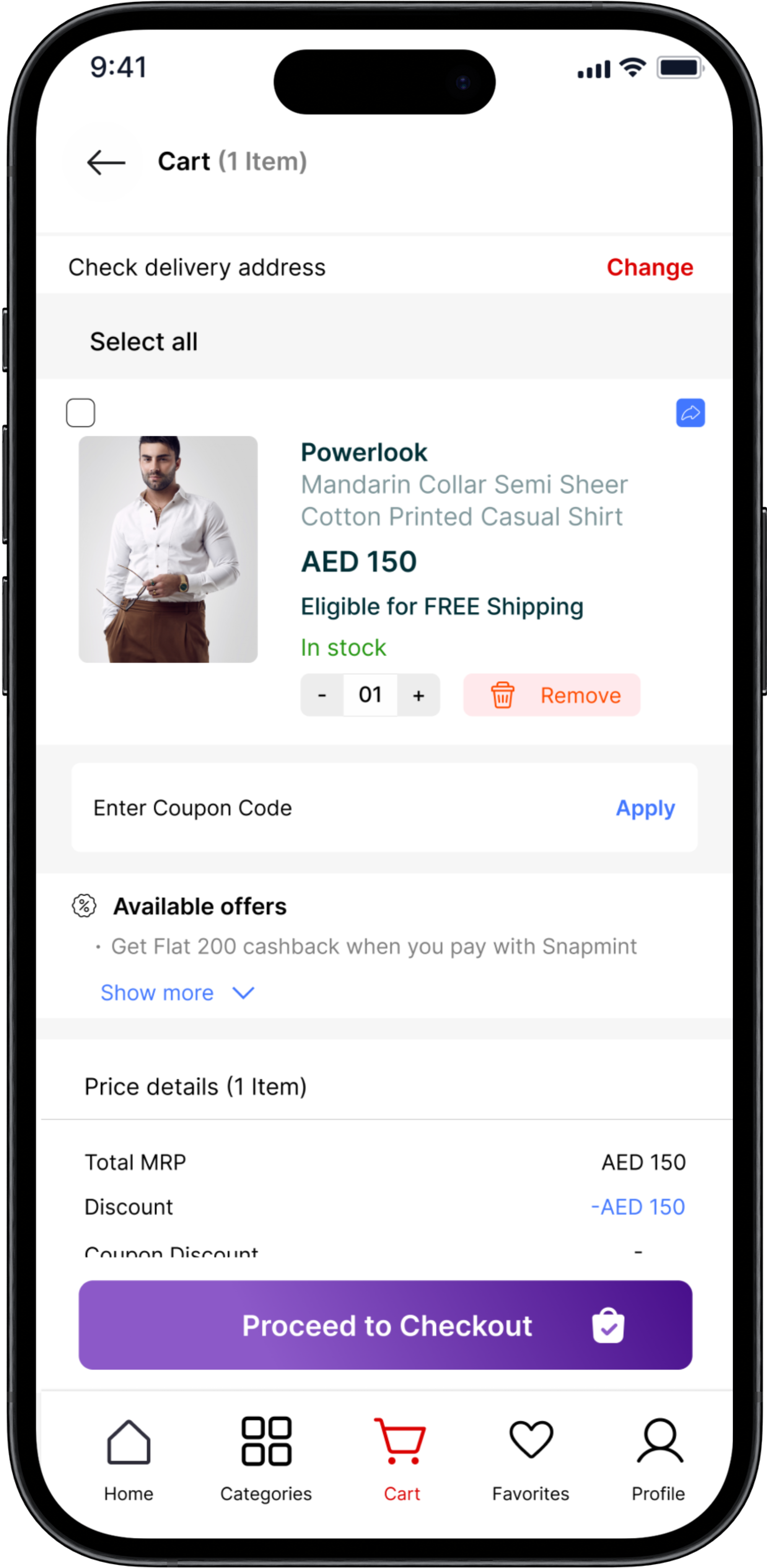
Danaplaza is a dynamic e-commerce mobile app that offers a streamlined and enjoyable shopping experience for users. The app's UI is designed with simplicity and functionality in mind, allowing customers to easily browse and purchase products.
Mobile, UX UI
Current